webデザイナーを目指す方にとって、ポートフォリオは採用を大きく左右するアピール材料。
今回は未経験者のポートフォリオの作り方について詳しくご紹介します。当ブログ未来ノート監修の実例も大公開しますよ!
この記事で分かること
- 実績がないけど作成可能?
- ポートフォリオ作り方のポイント
- 未経験者向けのポートフォリオ実例
- デザインと構成の基本
- ポートフォリオ作成のツール
- PDF型・webサイト型、どちらが良いか
ではさっそく内容に入っていきます!
webデザイナー未経験でも魅力的なポートフォリオ作り
未経験からwebデザイナーを目指すなら、ポートフォリオは欠かせません。
「実績がないから作れない…」 と悩む方も多いですが、適切な工夫をすれば、未経験者でも魅力的なポートフォリオが作成できるんです!
ポートフォリオ作りのポイント
もう一度言いますが、適切な方法でポートフォリオを作れば、未経験者でも魅力的なものを作成できます。
重要なのは 「見せ方の工夫」と 「作品のクオリティ」です。
- 実案件がなくてもOK
- デザインの一貫性を意識
- 説明を添える
自主制作でもスキルをアピールできるため、実案件がなくてもOKです。
統一感のあるレイアウトで印象アップを図り、デザインの意図や工夫点を言語化すると評価されやすいですよ。
未経験でも、クライアント目線で「この人に依頼したい」と思わせるポートフォリオを作ることが大切なのです。
未経験者でもポートフォリオが必要な理由
webデザイナーの採用では「スキルの証明」が最も重要視されるため、実績がない状態であっても、デザイン力を伝えるために、ポートフォリオが必要になってきます。
ポートフォリオがないことのデメリットは、
- スキルを証明できない
- 仕事を獲得しにくい
- 学習の成果が見えない
など困るものばかりですよね。
クラウドソーシングやSNSで仕事を探す際にも、ポートフォリオがあるかどうかで案件獲得率が大きく変わるため、しっかり作り込んでおくことが重要です。
それでは、未来ノート監修の未経験者向け ポートフォリオデザイン例 をご紹介しましょう。
未経験者向けポートフォリオデザインの例

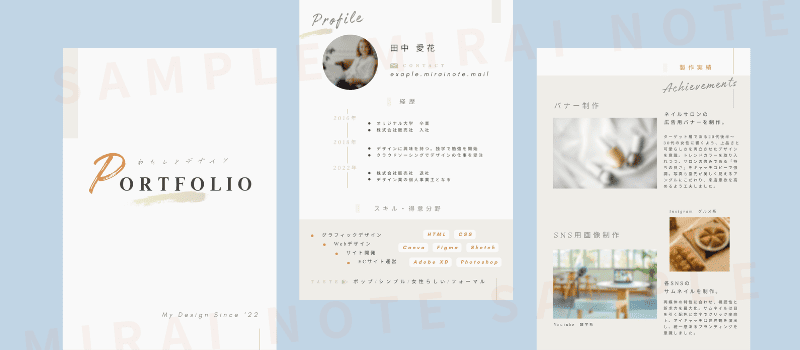
未経験者でも簡単なPDF形式のポートフォリオ例がこちら。
作品例には単なる画像が入っていますが、ここに自身の制作作品を入れるイメージです。

webで公開 / PDF どちらがいい?の解説は、こちらの章 でお伝えします!
先に、ポートフォリオのデザインスタイルや、作成ポイントをお伝えしていきましょう。
未経験者が真似できるポートフォリオのデザインスタイル
未経験者向けのポートフォリオPDFは、シンプルで分かりやすい構成が理想です。
以下の3つのスタイルを参考にすると、初心者でも作りやすくなりますよ!
| デザインスタイル | 特徴 | おすすめポイント |
|---|---|---|
| シンプルレイアウト型 | ・モノクロベース ・無駄のない構成 |
フォントや余白を活かして 洗練された印象に。 |
| カラーポイント型 | ・重要な部分に アクセントカラーを使用 |
視線誘導がしやすく、 読みやすい。 |
| グリッドデザイン型 | ・作品ごとに均等な スペースを確保 |
作品を整理しやすく、 まとまりのある印象に。 |
未経験者の方は、シンプルレイアウト型 をベースに作成し、徐々にデザインを工夫するとよいでしょう。
ポートフォリオの基本構成
次に、見やすいポートフォリオの基本的な構成例を見ていきましょう。
- 表紙 … 氏名・職種・簡単なキャッチコピーを記載
- 自己紹介 … 経歴・スキル・得意分野を簡潔にまとめる
- 作品一覧 … 3~5作品を厳選し、ポイントを明記
- 作品詳細 … 各作品のコンセプト・使用ツール・工夫点を記載
- コンタクト情報 … メールアドレス・ポートフォリオサイトのURL
「わかりやすさ」を最優先 した構成にすることで、企業担当者やクライアントに好印象を与えられます。
ポートフォリオPDFの作り方とおすすめツール
それでは、どのようなツールでポートフォリオを作成すればよいのでしょうか?
| ツール名 | 特徴 | おすすめポイント |
|---|---|---|
| Canva | 直感的な操作でデザイン可能 | 豊富なテンプレートで初心者でも簡単 |
| Adobe InDesign | プロ向けのレイアウトツール | 高品質なPDFデザインが可能 |
| Figma | Webデザインにも使える無料ツール | レスポンシブ対応のポートフォリオが作れる |
特に近年人気のツール Canva は、無料で使える上、デザインテンプレートも豊富なため、未経験者におすすめ。




筆者も使用中。Canvaを使えれば間違いないです!
まずはシンプルなPDFポートフォリオを作成しよう!
未経験者は 「シンプルなレイアウト」×「見やすい構成」 を意識し、PDFでポートフォリオを作成するのがベストです。
Canvaでは便利なテンプレートも豊富ですから、ぜひ活用してくださいね。
次の章では、実際に未経験者がポートフォリオ作るために、具体的な手順を解説します。
ポートフォリオの具体的な作成手順
「ポートフォリオのことは何となく分かったけど、自分では作れない…」と悩んでいる方に。
この章では、実際のポートフォリオ作成手順から、初心者でも魅力的に仕上げるポイントを詳しく解説していきますね。
未経験者向けポートフォリオの作成ステップ
実際にポートフォリオを作成していくには、以下の手順で進めるとスムーズです。
- step1掲載作品の決定架空のLPやバナー制作からスタートしましょう。
- step2デザインの意図をまとめるなぜそのデザインを選んだのか、明確にまとめます。
- step3Web or PDFを選択ターゲットに合わせた形式や、作りやすい方を選びます。
- step4レイアウトを考えるシンプルで分かりやすい構成を目指すこと。手書きのラフを描いてみるのも◎
- step5デザインツールを活用Figma・Adobe XD・Canvaなどを活用しながら、形にしていきます。
ターゲットやデザイン意図が明確になっていれば、ポートフォリオが作りやすくなります。
ポートフォリオに情報を詰め込まない
クライアントや採用担当者に「この人に依頼したい」と思わせるための資料。
そのため、情報の詰め込みすぎは厳禁です!
- 色は3色までに抑える(ベース・アクセント・ポイントカラー)
- フォントも使いすぎない。可読性の高いものを選ぶ。
- 余白を意識し、詰め込みすぎない
- 全ページで統一感のあるデザインにする
- 情報の優先順位をつけ、視線誘導を意識する
これらに気を付けて、見やすく魅力的なポートフォリオを目指しましょう。
作成後は、客観的に見てみること
また、一通り作成完了したと思ったら、客観的に確認すること。
これはwebデザインのみならずですが、仕事として資料や制作物を提出する時は、休憩を挟んだり翌日にまわして、最終チェックをすることが大事です。
作成した時にそのままチェックすると、目がその情報に慣れていて、間違いや違和感に気づきにくくなりますからね。




修正を繰り返してブラッシュアップしていきましょう。
応用編|参考にしたい!先輩のポートフォリオ例と解説
未経験者のポートフォリオで大事なことは、「見やすさ」と「自分の強みが伝わること」 。
ですが、先輩デザイナーの超お洒落なポートフォリオを見て学んでいくことも必要です。たくさんの事例が載っている以下のような記事は参考になります。


どうしてこんなに魅力的なのでしょうか?
デザインが魅力的なポートフォリオは
ポートフォリオは、見た目のデザインも重要な要素の一つ。以下のようなスタイルを取り入れると、印象的なポートフォリオを目指せるのです。
| デザインスタイル | 特徴 | ポイント |
|---|---|---|
| ビジュアル重視型 | 作品を大きく見せ、余白を活かす | クリエイティブな印象を与える |
| モノクロ&ミニマル型 | シンプルな配色でスタイリッシュに | 企業やクライアント向けに好印象 |
| グラデーション&モダン型 | 流行の配色でトレンド感を演出 | 若年層向けのポートフォリオに適用 |
未経験者はまずはシンプルが基本ですが、応用して配色やレイアウトを工夫するだけで、プロのようなデザインに近づけることが可能になるんです。
特にグラデーションを活用したデザインは、近年人気のあるものですよね。
脱・初心者|参考にすべきWebサイト型ポートフォリオの特徴
Webサイト型のポートフォリオは、動的な表現が可能 で、未経験者でも実力をアピールしやすいのが特徴です。
その中で、脱・初心者として参考にしたいWebポートフォリオ事例は、以下のような特徴のもの。
- シンプルなのに洗練されたデザインの個人サイト
- スクロールで作品が切り替わるインタラクティブな構成
- コードを書いて作成したオリジナルサイト(HTML/CSS使用)
Webサイト型ポートフォリオは、制作スキルを直接アピールできる ため、実務を意識したデザインを心がける必要があります。


さて、ポートフォリオはPDF型にすべきかwebサイト型にすべきか…?
次の章では、「ポートフォリオの形式選び」について詳しく解説していきます。
ポートフォリオはPDF?Webサイト?おすすめの形式とは
ポートフォリオの形式はどうしよう…という悩みは、未経験者によくあることですよね。
「PDF形式」や「Webサイト型」 それぞれの特性を理解し、自分の目的や応募先に合った形式を選んでいきましょう。
この章では、それぞれのメリット・デメリットを比較し、最適なポートフォリオの選び方を解説していきます。
ポートフォリオをPDFにするメリット・デメリット
PDFポートフォリオは、コンパクトにまとまり、企業への提出が簡単な形式です。
しかし、以下のようなデメリットもあります。
| メリット | デメリット |
|---|---|
| データを送るだけで完結 | 動的なデザインを見せられない |
| フォーマットを統一しやすい | 更新・修正が手間 |
| 印刷が可能で、面接時に活用できる | SEO効果がなく、検索されない |
PDF型ポートフォリオの成功ポイントは…
- 1ページごとに伝える内容を明確に
- ファイルサイズを適切に調整(目安:5MB以下)
- できればPDF/A形式で保存
サイト型とは異なり、静的な資料としての分かりやすさが重要になります。
特に 転職活動時や面接用では、PDFポートフォリオが役立ちます。
Webサイト型よりも作成のハードルが低いため、まずは PDFから作成し、徐々にWebサイト型へ移行する のも良いでしょう。
✦ PDF/A形式とは
長期保存に適したPDFの標準規格のこと。
通常のPDFと違い、フォントの埋め込みや特定の要素の制限により、将来的に閲覧環境が変わっても、意図した通りの表示が維持されやすいのが特徴です。
- フォントが埋め込まれる → どの端末でも同じデザインで表示される
- リンクやJavaScriptが無効 → セキュリティが高く、長期保存向き
- 画像の品質が保持される → 印刷や拡大時も見やすい
ビジネス文書や公式資料の保存用に使われることが多いですが、ポートフォリオにも適用可能。
特に、企業やクライアントに提出するPDFポートフォリオは、互換性を重視するため、PDF/A形式で保存するのがベストでしょう。
Webサイト型ポートフォリオのメリット・デメリット
一方、Webサイト型のポートフォリオは、デザインやコーディングスキルをアピールするのに最適です。
| メリット | デメリット |
|---|---|
| インタラクティブなデザインが可能 | 制作コストと時間がかかる |
| 検索エンジンに表示されやすい | SEO対策をしないと埋もれやすい |
| 案件実績の追加・更新が容易 | サーバー維持費や管理が必要 |
成功のポイントは…
- レスポンシブ対応(スマホでも見やすい)
- ナビゲーションをシンプルにする
- 作品を魅力的に見せるアニメーションを活用
特に フリーランスや副業を目指す人 にとっては、 検索流入から仕事につながる可能性もあるため、Webサイト型ポートフォリオが有利と言えるでしょう。
企業・クライアントによって形式を選ぶポイントは?
ポートフォリオの形式は、「応募先の企業」や「クライアントの特性」によって適切なものを選ぶことも必要です。
主要なケースで考えてみると…
- 企業への就職・転職 → PDFだと応募時に提出しやすい
- フリーランス・副業 → Webサイト型が案件獲得につながりやすい
- Web制作会社への応募 → Webサイト型はスキルの証明になり、好印象
とはいえ、初心者の方は無理せず、PDF形式のポートフォリオから始め、余裕が出てきたら Webサイト型にも挑戦 するのがベストな戦略でしょう。
webデザイナー未経験者のポートフォリオに関するよくある質問
それでは最後に、本章でご紹介しきれなかった、よくある質問についてお答えしていきます。
- PDFのポートフォリオは1ページではダメですか?
- ポートフォリオサイトはお金がかかりますか?
- ポートフォリオに載せる実績がないです…
順番にご紹介しますね!
Q1. PDFのポートフォリオは1ページではダメですか?
1ページでも問題はありませんが、基本的には複数ページに分けたほうが伝わりやすくなります。
複数ページにすることで、作品ごとに詳細な説明を加えられるため、できる方は複数ページにすることをおすすめします。
1ページに収めたい場合は、デザインの統一感を意識しながら、シンプルかつ洗練されたレイアウトを心がけると◎
Q2. ポートフォリオサイトはお金がかかりますか?
無料でもポートフォリオサイトを作成することは可能です。
WixやSTUDIO、Notion、Googleサイトなどの無料ツールを活用すれば、コストをかけずにポートフォリオを公開できます。
無料プランでは広告が表示されたり、独自ドメインが使えなかったりといった制約もあるので、そこは注意。
クライアントや企業にプロフェッショナルな印象を与えたい場合は、有料プランを検討するのも一つの手でしょう。
Q3. ポートフォリオに載せる実績がないです…
実績がなくても自主制作という手があります。
たとえば、架空のカフェや美容室のWebサイトをデザインしてみたり、既存のサイトをリニューアルする提案を作ってみるのも◎。
具体的な状況を想像しながら、制作の意図や工夫したポイントを明記すると、より魅力的なポートフォリオになりますよ。
実績がないからといって諦めず、自分のスキルを証明できる形を工夫してみましょう。
また、趣味の作品でもアピールできますよ!
詳しくは「ポートフォリオの実績・作品がない人向け。趣味の作品OKなので解説します!」で説明しますね。
まとめ|未経験webデザイナーのポートフォリオと例について
いかがでしたか?
今回は未経験webデザイナーのポートフォリオについて、作り方やポイント、実際の例などをご紹介してきました。
簡潔にまとめると…
今回のまとめ
- ポートフォリオは実績がなくてもOK
- シンプルで見やす構成が大事
- ターゲットやデザイン意図を明確にすること
- 色はモノクロか3色まで
- PDFは作成・提出が簡単で、初心者におすすめ
- webサイト型はスキル証明に最適
ということでした。
今からwebデザイナーを目指す方や、駆け出しデザイナーの方は、是非参考にして魅力的なポートフォリオを作ってみて下さいね。
デザイナーとしてのキャリアが成長していきますように!